Apa itu Octocard? Octocard adalah sebuah repository widget yang bisa kita pasang di web/blog kita untuk menampilkan sebuah profile kita di GitHub, yang di buat menggunakan API Gihub, authornya adalah zmmbreeze. Apa saja yang bisa kita tampilkan dari widget ini? di antaranya ada Nama, Username, Email, Website, Lokasi, Company, Repository, Event, Organisasi.
Official web: Octocard
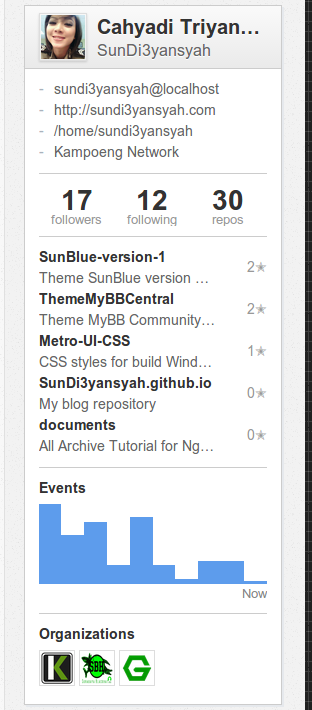
Demo ada di blog saya ini:

Oke langsung saja masukan code javascript di bawah ini ke Web/blog kalian:
1
| |
Ganti username dengan username github kalian.
Sekarang buka halaman Octocardnya di http://octocard.in
Kemudian klik:
Sign Up with Github
Anda akan di bawa ke halaman “Authorize application” kemudian langkah selanjutnya klik:
Authorize application
Oke sudah sampai sini silakan di lihat hasilnya
Untuk pengguna Octopress
Silakan di simak sampai selesai untuk pengguna Octopress
Buat file baru dengan extensi .html misalnya octocard.html isinya seperti di bawah ini:
1
| |
Ganti username dengan username github kalian.
dan simpan di folder source/_includes/asides/
kemudian edit file _config.yml cari konfigurasi seperti ini:
default_asides
Misalnya:
1
| |
Tambahkan valuenya untuk widget octocard seperti ini:
1
| |
** Ingat asides/widget-1.html dan asides/widget-2.html itu hanya contoh, jadi saya tidak tau apa saja widget yang sudah di pasang di Octopress kalian dan jangan lupa urutannya, sesuaikan lah apa yang kalian inginkan.
Kemudian SAVE semuanya.
Sekarang buka halaman Octocardnya di http://octocard.in
Kemudian klik:
Sign Up with Github
Anda akan di bawa ke halaman “Authorize application” kemudian langkah selanjutnya klik:
Authorize application
Oke sudah sampai sini silakan di lihat hasilnya dengan preview, kalau sudah siap di onlinekan tinggal di generate && deploy.
Semoga sukses…! happy coding…